props是React提供的物件,讓我們可以將父元件的資料傳遞給子元件.props能傳遞的資料類型包含字串、數值、陣列、物件,而要特別強調的是,React採取的是單向資料流,所以資料只能由父元件往下傳給子元件,而不能由子元件往上傳給父元件
props只能被拿來讀取(read-only),因此子元件函式不能去改變父元件傳遞下來的資料.如果真的要改的話,就改使用state,關於state,我們會在後面的幾天詳細說明.

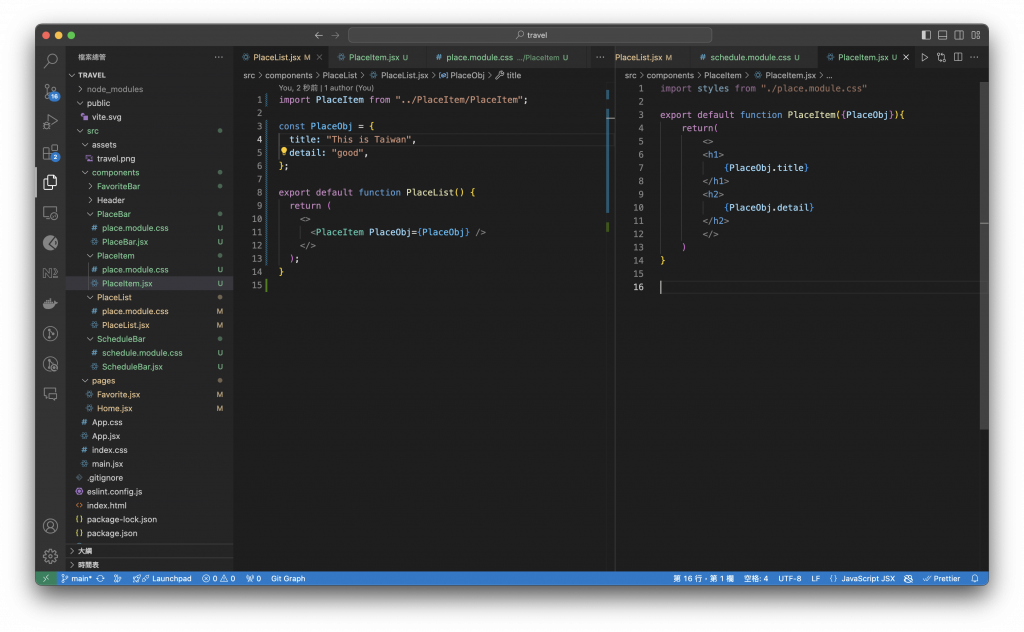
左半部分為PlaceList,是負責傳遞參數的父元件
右半部分為PlaceItem,是負責取用參數的子元件
前面有提到,props能傳遞的資料類型很多,這裡我們以物件為範例.
這段程式碼定義了一個 React 元件 PlaceList,其核心作用是將一個物件 PlaceObj 傳遞給另一個元件 PlaceItem 作為屬性(props),然後渲染 PlaceItem 元件。
1. 匯入 PlaceItemimport PlaceItem from "../PlaceItem/PlaceItem";
2. 定義一個物件 PlaceObjconst PlaceObj = { title: "This is Taiwan", detail: "good", };
• PlaceObj 是一個 JavaScript 物件,包含兩個屬性:
• title:一個字串 "This is Taiwan",可能代表這個地點的名稱或標題。
• detail:一個字串 "good",可能是描述或評論這個地點的簡短文字。
3. 定義 PlaceList 函式元件
• PlaceList 是一個 React 函式元件,當這個元件被渲染時,它會:
• 返回 JSX 語法中的 <PlaceItem /> 元件。
• 使用屬性 PlaceObj 將定義好的 PlaceObj 物件傳遞給 PlaceItem 元件。這樣 PlaceItem 可以接收到 PlaceObj 作為它的 props,並且可能用來顯示這些資訊。
• JSX 的 <></> 是一種片段(Fragment),用來包裹多個元素,這裡只包含了 PlaceItem 元件,但未顯示額外的 HTML 標籤。
4. 渲染邏輯
• 當 PlaceList 元件被渲染時,它會呈現 PlaceItem,並將 PlaceObj 傳遞給 PlaceItem 作為屬性。
• 在 PlaceItem 中,你可以通過 props.PlaceObj.title 和 props.PlaceObj.detail 訪問並使用這些資料(具體視 PlaceItem 元件的實作方式而定)。
PlaceItem 元件,用來接收並展示從 PlaceList 傳遞過來的 PlaceObj 物件。
1. 定義 PlaceItem 函式元件export default function PlaceItem({ PlaceObj }) { #your code }
• 這是一個 React 函式元件,命名為 PlaceItem。
• 透過解構賦值的方式,這個元件直接從 props 中提取 PlaceObj 作為參數。
• PlaceObj 是一個物件,包含來自 PlaceList 元件傳遞過來的資料(title 和 detail)。
2. 返回 JSX 標記
return ( <> <h1>{PlaceObj.title}</h1> <h2>{PlaceObj.detail}</h2> </> );
• 當 PlaceItem 元件被渲染時,它會返回一個包含 h1 和 h2 元素的片段(Fragment <> </>),並將 PlaceObj 中的 title 和 detail 屬性分別顯示在這兩個標籤中:
• <h1>{PlaceObj.title}</h1>:使用大標題(<h1>)顯示 PlaceObj.title,即顯示地點的標題或名稱。
• <h2>{PlaceObj.detail}</h2>:使用副標題(<h2>)顯示 PlaceObj.detail,即顯示地點的詳細描述或簡評。
3. 資料流
• 在前一段程式碼中,PlaceObj 是由父元件 PlaceList 定義並通過屬性(props)傳遞給 PlaceItem 的。當 PlaceItem 接收到 PlaceObj 時,它通過 props.PlaceObj 的方式讀取這個物件的屬性並顯示在頁面上。